
Facebookページには、コンテンツを見たユーザーが管理者に問い合わせたいと思った時に、適切な誘導ができる「CTAボタン」という機能があります。
一見するとただの地味なボタンですが、コンバージョン率を上げるための重要な機能です。
当記事では、CTAボタンの機能や追加方法を解説します。
1. CTAボタンは1個だけ設定できる
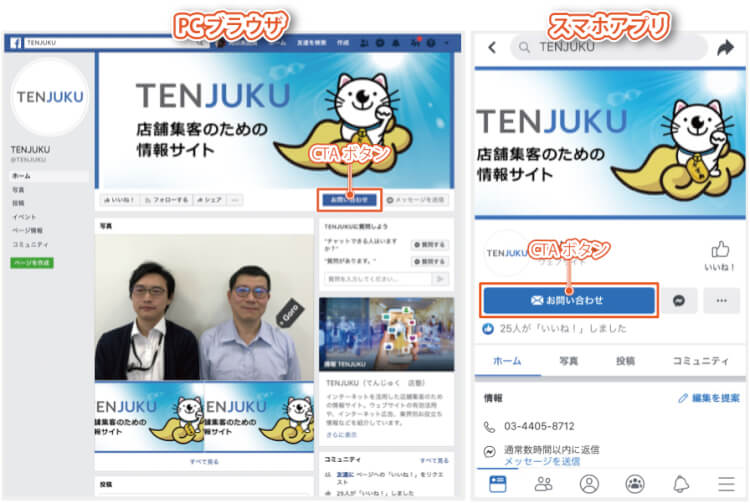
Facebookページを開いた時に、青いボタンを見たことはありませんか?
あれが「CTAボタン」です。

ただし、ボタンの追加する設定がされていないと、管理者側の画面では「ボタンを追加」と表示され、訪問者側の画面で見ると何も表示されない仕様です。
CTAとは”Call To Action(コールトゥアクション)”の省略語です。
主にWEBマーケティング界で用いられる専門用語で、日本語訳すると「行動喚起」といったニュアンスになります。
WEBサイトの訪問者にとってほしい行動へと誘導するために設置されたボタンやリンクの機能を指すことが多いです。
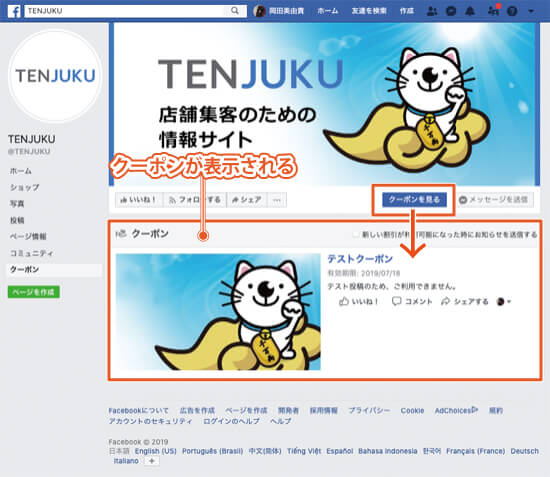
冒頭の画像で紹介したように、CTAボタンはFacebookページの目立つ場所に表示されます。
さらに、Facebookページを移動しても同じ位置に表示されるため、ユーザーが思い立った時にすぐにボタンを押すことができます。
実際にCTAボタンを運用している企業が、次のようにユーザーのクリックを促進する効果があったという事例を、次のようにFacebookのビジネスニュースで紹介しています。
オンライン小売業者のDollar Shave Clubでは、CTAボタンを設置したことによって、より多くの新規顧客を獲得できるようになりました。
「3週間に渡って[登録する]ボタンを試し、他ソーシャルメディアの同種機能と比較したところ、新規顧客の獲得におけるコンバージョン率が2.5倍という高さでした」 — Brian Kim, Director of Acquisition, Dollar Shave Club
(引用:Facebookページのビジネス活用がCTAボタンでより効果的に)
「お問い合わせ」といったCTAボタンを設置しておくことは、アクセスアップに効果的と言えるでしょう。
2. CTAボタンは全部で12個ある
CTAボタンは全部で5種類の用途に分かれ、合計12個あります。
しかし、画面に表示できるのは1個に限られ、CTAボタンを選択した後の動作も異なります。
ここでは、CTAボタンの種類と特徴を紹介します。
ボタンによっては設定の途中で情報の登録が求められますので、事前に把握して用意しておきましょう。
なお、ボタンの名称が異なるだけで、同じ機能を持つボタンがあります。
シチュエーションに応じて使い分けましょう。
《同じ機能を持つボタン》
2-1. 予約を増やすボタン
この用途にあたるCTAボタンは1つだけで「予約する」と呼ばれるものです。
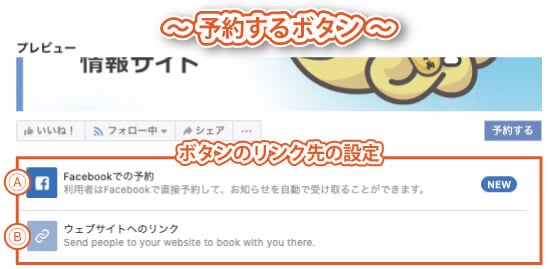
《予約する》
ボタンを選択した後のリンク先の設定は2種類あり、どちらかを選択できます。

A. 「Facebookでの予約」の場合
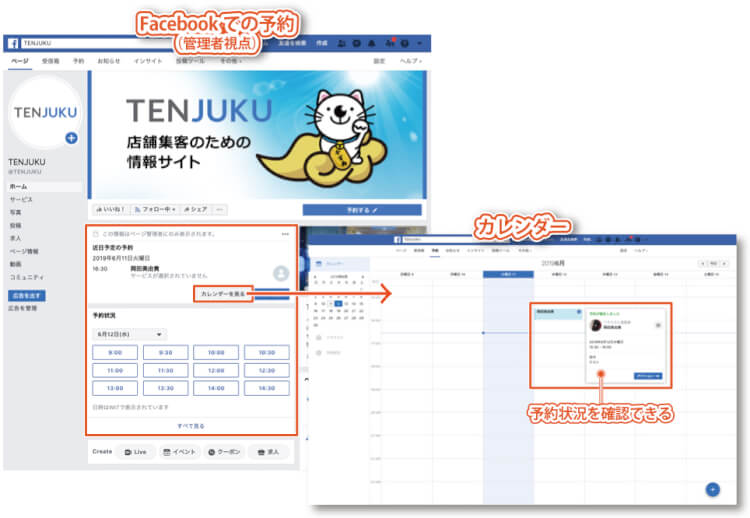
Facebook上で予約を受付・管理したい場合に利用します。
- 管理者側:[カレンダーを見る]をクリックすると、カレンダーで予約状況を確認できます。
 予約する」ボタン追加後の画面(管理者側)
予約する」ボタン追加後の画面(管理者側)
- 訪問者側:[予約する]を押すと、予約手続きの画面が表示されます。
 「予約する」ボタン追加後の画面(訪問者側)
「予約する」ボタン追加後の画面(訪問者側)
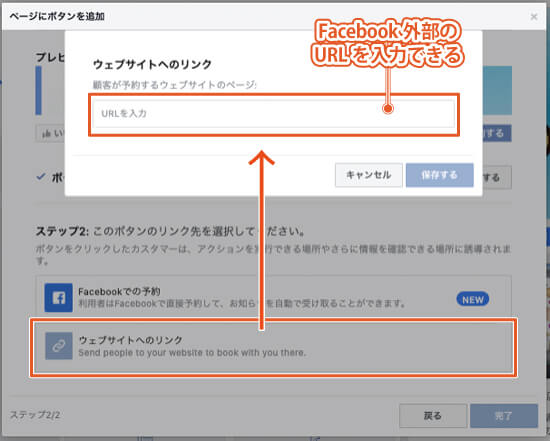
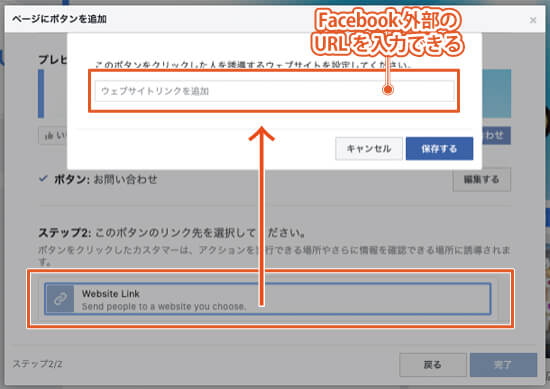
B. 「ウェブサイトへのリンク」の場合
Facebookの外部にある、自社サーバーに設けた予約サイトへ誘導するURLを入力できます。

2-2. 連絡を増やすボタンたち
この用途にあたるCTAボタンは5つあります。
- お問い合わせ
- メッセージを送信
- 今すぐ電話
- 登録する
- メールを送信
《1. お問い合わせ》
Website Link
Facebookの外部サイトへ誘導するためのURLを入力することができます。

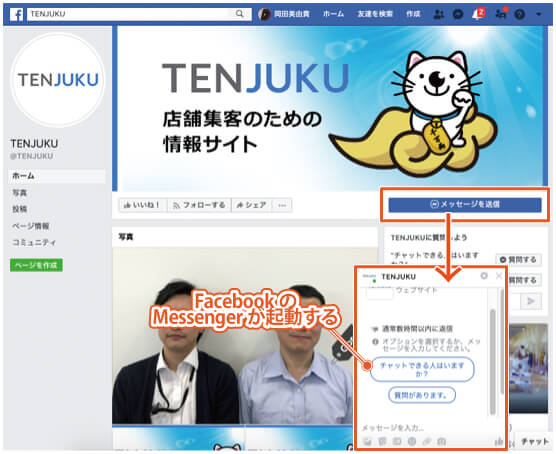
《2. メッセージを送信》
「Facebook Messenger」が起動し、Facebookページの管理者へメッセージを送信できます。

《3. 今すぐ電話》
電話番号を入力することができます。ボタンを選択した後の動作は、PCブラウザとスマホアプリで、次のように異なります。
- PCブラウザ:電話番号が表示されます。
- スマホアプリ:スマートフォン端末の電話機能が起動して、発信することができます。

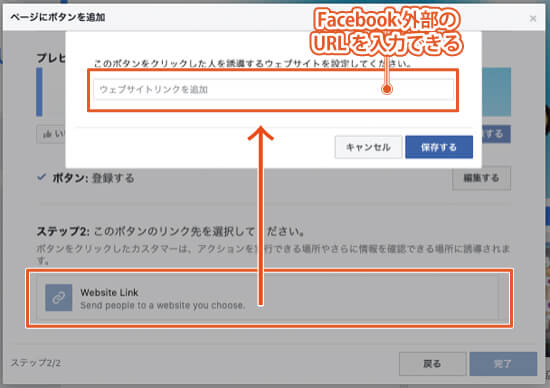
《4. 登録する》
Website Link
Facebookの外部サイトへ誘導するURLを入力することができます。

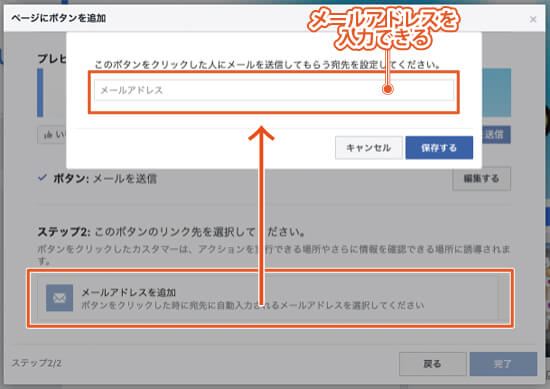
《5. メールを送信する》
メールアドレスを入力することができます。ボタンを選択するとメーラーが起動します。

2-3. ビジネスについてもっと知ってもらうボタンたち
この用途にあたるCTAボタンは2つあります。
- 動画を見る
- 詳しくはこちら
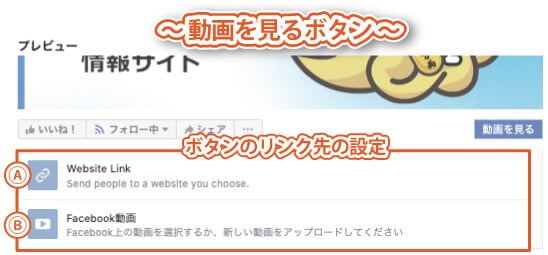
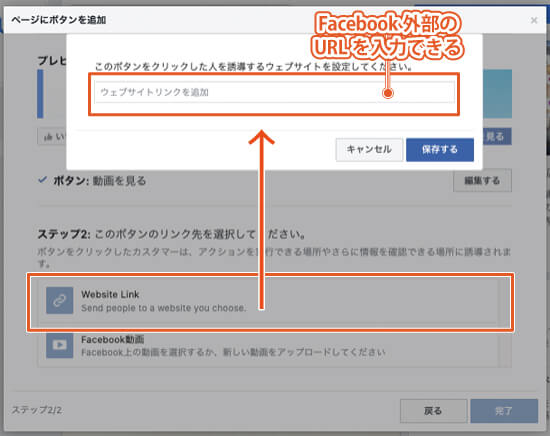
《1. 動画を見る》
ボタンを選択した後のリンク先の設定は2種類あり、どちらかを選択できます。

A. 「Website Link」の場合
Facebookの外部にある、自社サーバーに設けた動画サイトへ誘導するURLを入力できます。

B. 「Facebook動画」の場合
すでにFacebookにある動画、もしくは新しくアップロードをおこなった動画を再生します。
- [動画を見る]をクリックすると、動画の再生ページへ移動します。
 「動画を見る」ボタン追加後の画面
「動画を見る」ボタン追加後の画面
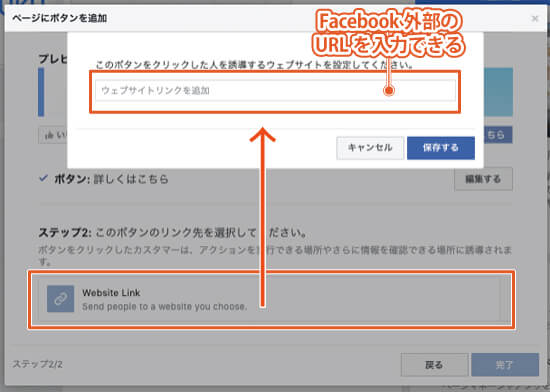
《2. 詳しくはこちら》
Facebookの外部にある、自社サイトへ誘導するURLを入力できます。

2-4. 購入を増やすボタンたち
この用途にあたるCTAボタンは2つあります。
- 購入する
- クーポンを見る
「ショップタブ」が追加されていない場合は利用できません。
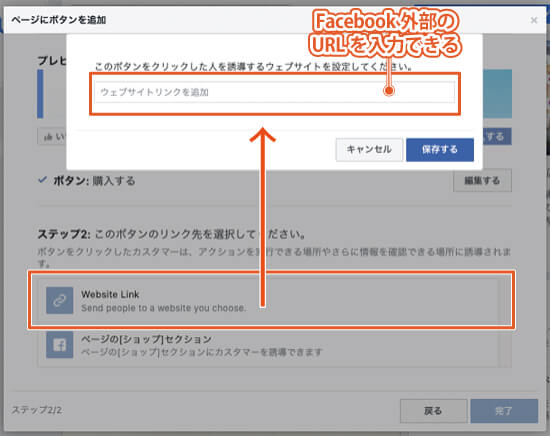
《1. 購入する》
ボタンを選択した後のリンク先の設定は2種類あり、どちらかを選択できます。
A. 「Website Link」の場合
Facebookの外部にある、自社ショップサイトへ誘導するURLを入力できます。

B. 「ページの[ショップ]セクション」の場合
Facebookページのショップを表示します。
- 管理者側:[購入する]をクリックすると、ショップページの管理画面が表示されます。
![FacebookページのCTAボタンの種類9:購入する|「ページの[ショップ]セクション」を設定した場合のリンク先の画面(管理者側)](https://www.marketing-technology.jp/hs-fs/hubfs/Imported_Blog_Media/facebook-cta-15-Apr-19-2022-04-07-45-63-AM-1.jpg?width=561&height=550&name=facebook-cta-15-Apr-19-2022-04-07-45-63-AM-1.jpg) 「購入する」ボタン追加後の画面(管理者側)
「購入する」ボタン追加後の画面(管理者側)
- 訪問者側:[購入する]をクリックすると、ショップページが表示されます。
![FacebookページのCTAボタンの種類9:購入する|「ページの[ショップ]セクション」を設定した場合のリンク先の画面(訪問者側)](https://www.marketing-technology.jp/hs-fs/hubfs/Imported_Blog_Media/facebook-cta-16-Apr-19-2022-04-08-12-12-AM-1.jpg?width=558&height=533&name=facebook-cta-16-Apr-19-2022-04-08-12-12-AM-1.jpg) 「購入する」ボタン追加後の画面(訪問者側)
「購入する」ボタン追加後の画面(訪問者側)
《2. クーポンを見る》
Facebokで配信中のクーポンが表示されるページに誘導します。

2-5. アプリやゲームのダウンロードやプレイヤーを増やすボタンたち
この用途にあたるCTAボタンは2つあります。
- アプリを利用
- ゲームをプレイ
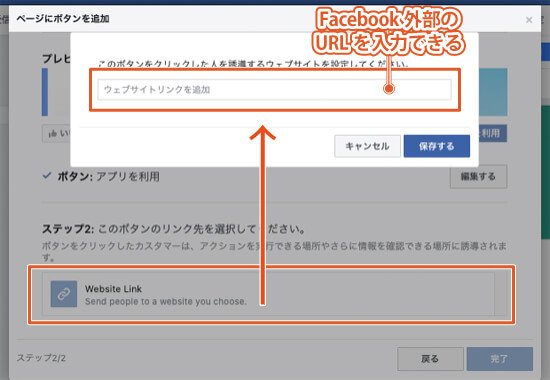
《1. アプリを利用》
Facebookの外部にある、自社アプリサイトへ誘導するURLを入力できます。

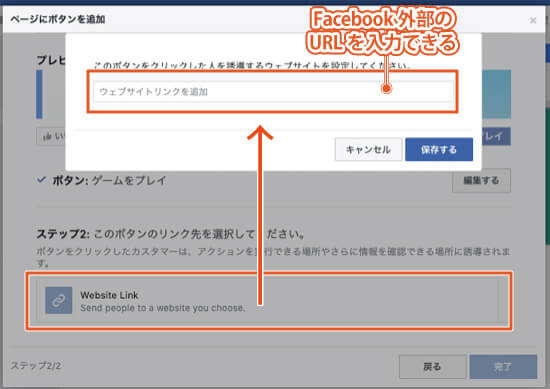
《2. ゲームをプレイ》
Facebookの外部にある、自社ゲームサイトへ誘導するURLを入力できます。

3. CTAボタンの設定方法
2. CTAボタンは全部で12個ある を参考にして設定するCTAボタンを決めたら、実際に設定作業に入りましょう。
3-1. ボタンを追加・変更する
追加したボタンを変更する場合も、以下の手順でおこないます。
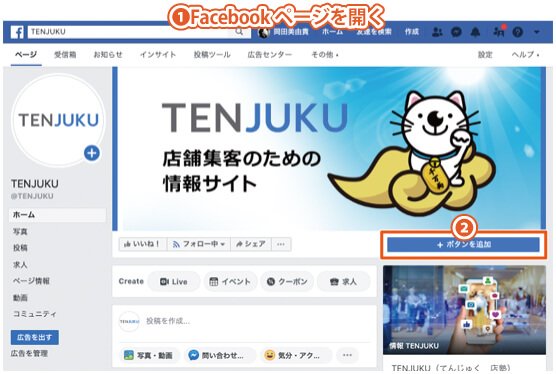
《PCブラウザのやり方》
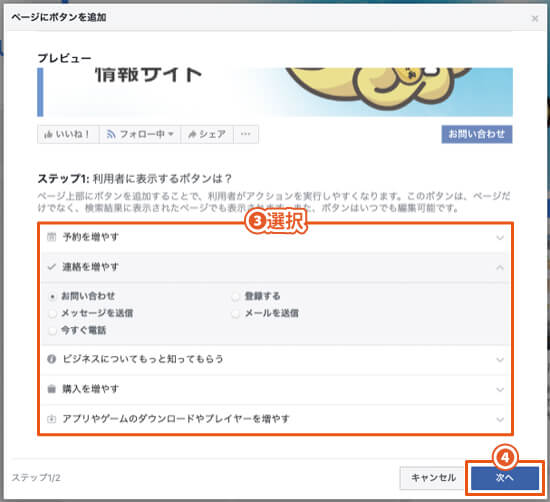
- Facebookページに移動して[+ボタンを追加]をクリック

- 追加したい[CTAボタン]をクリック
※当記事では「お問い合わせ」を選択します。
- [次へ]をクリック

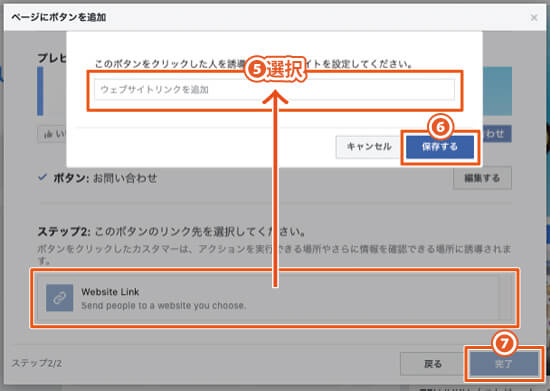
- [Website Link]をクリックして[ウェブサイトリンクを追加]に誘導したいURLを入力
- [保存する][完了]の順にクリックして完了

《スマホアプリのやり方》
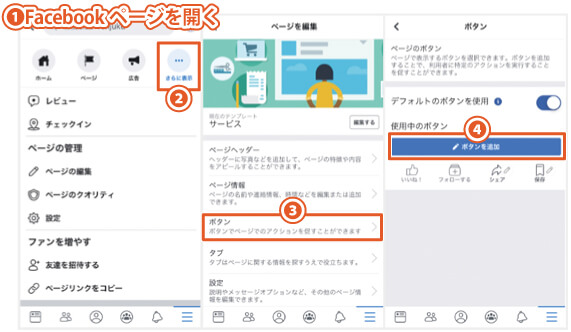
- Facebookページに移動して[・・・]をタップ
- [ページの編集][ボタン]の順にタップ
- [ボタンを追加]をタップ

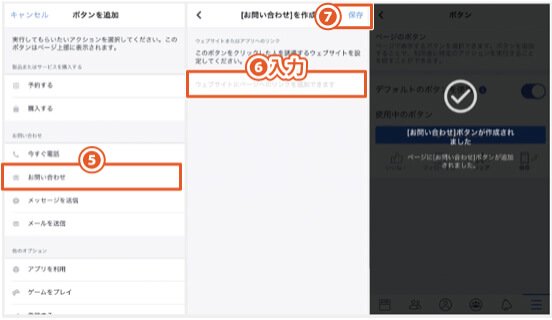
- 追加したい[CTAボタン]をクリック
※当記事では「お問い合わせ」を選択します。
- [ウィブサイトにページへのリンクを追加できます]に誘導したいURLを入力
- 画面右上の[保存][完了]の順にクリックして完了

3-2. CTAボタンを削除する
《PCブラウザのやり方》
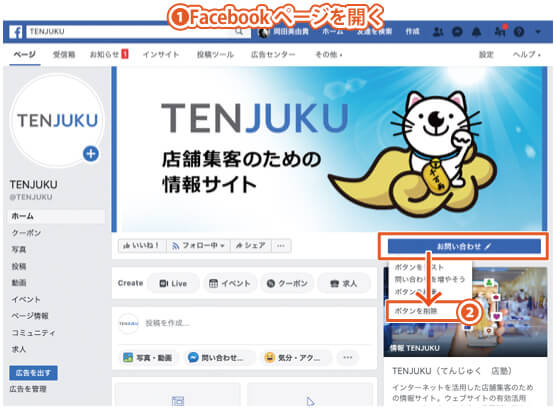
- Facebookページに移動して[CTAボタン]にカーソルをあわせる
※当記事では「お問い合わせ」を選択します。
- 表示されたプルダウンメニューの中から[ボタンを削除]をクリック


《スマホアプリのやり方》
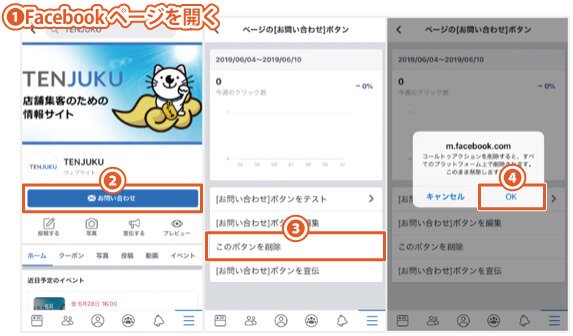
- Facebookページに移動して[CTAボタン]をタップ
※当記事では「お問い合わせ」を選択します。
- [このボタンを削除]をタップ
- [OK]をタップして完了

4. CTAボタンの設定に関するQ&A
ここではトラブルが起きた場合の対処方法などを紹介します。
4-1. ボタンの編集ができない
Facebookには「役割」と呼ばれる、アクセス権限を付与する機能があります。
Facebookページを編集するには、管理者または編集者の権限がなければ行うことができません。管理者に依頼して付与してもらいましょう。
4-2. ボタンが表示されない
テンプレートに「Video Page」を設定していると表示されません。
以下の手順で他のテンプレートに変更しましょう。
《PCブラウザで変更する方法》
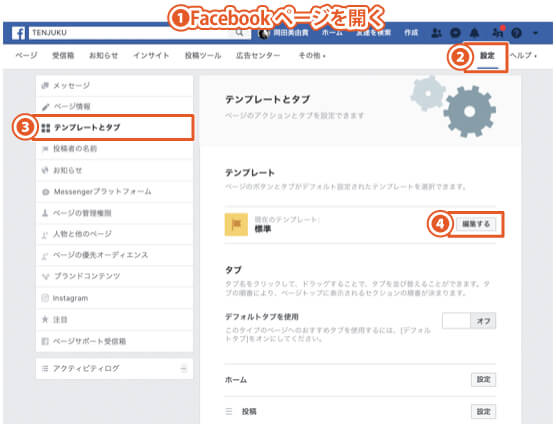
- Facebookページの画面右上の[設定]をクリック
- 左側の[テンプレートとタブ]をクリック
- 現在のテンプレートの右側にある[編集する]をクリック

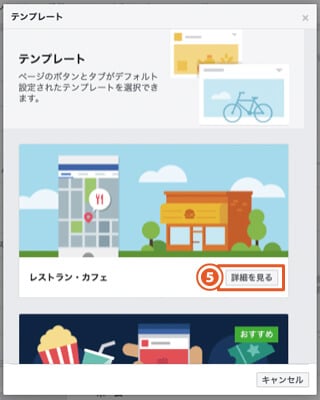
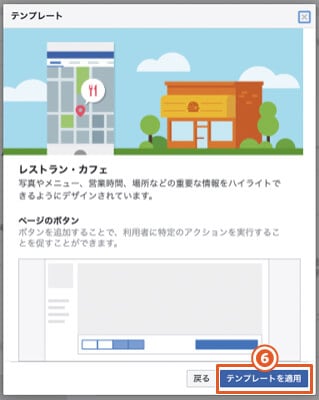
- 設定したいテンプレートの[詳細を見る]をクリック
※当記事では「レストラン・カフェ」を選択します。

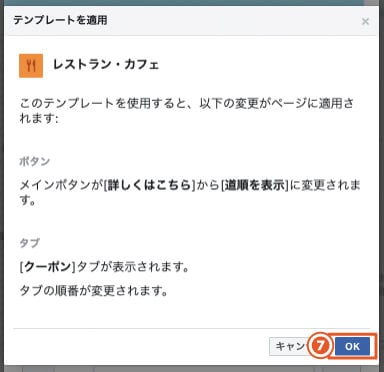
- 変更内容を確認したら[テンプレートを適用]をクリック


《スマホアプリで変更する方法》
当記事では、iPhoneを使用した操作手順を解説します。
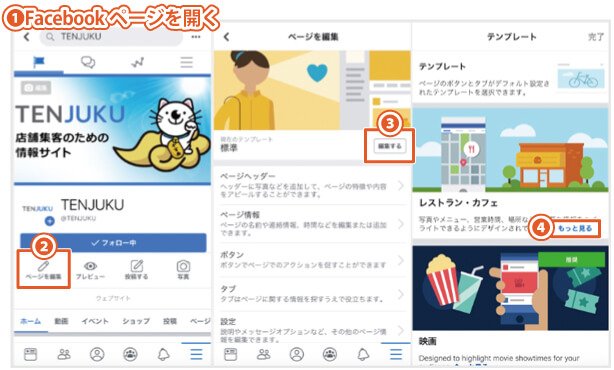
- Facebookページに移動して[ページを編集]をタップ
- 画面上部にある現在のテンプレートの横にある[編集する]をタップ
- 設定したいテンプレートの[もっと見る]をタップ
※当記事では「レストラン・カフェ」を選択します。

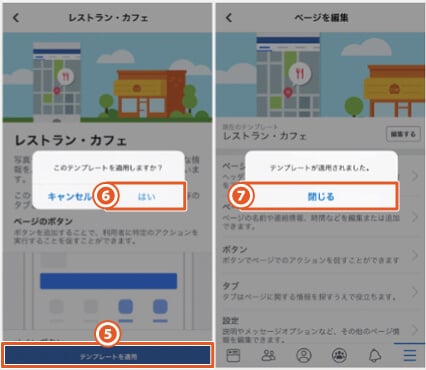
- 変更内容を確認したら[テンプレートを適用]をタップ
- [はい][閉じる]の順にタップして完了

テンプレートについては、以下のTENJUKUの記事で解説しています。
Facebookテンプレートとは?変更方法・ビジネスに合ったタブの選び方
4-3. 「メッセージを送信ボタン」が表示されない
メッセージ機能をオフ設定にしている場合は「メッセージを送信」のボタンが表示されません。
以下の手順でオン設定に変更しましょう。
《PCブラウザで表示する方法》
- Facebookページに移動して[設定][一般]の順にクリック
- メッセージの右側にある[編集する]をクリック
- [ページにメッセージボタンを配置して、閲覧者からの非公開メッセージを受け付ける]にチェックマークを付ける
- [変更を保存]をクリックして完了

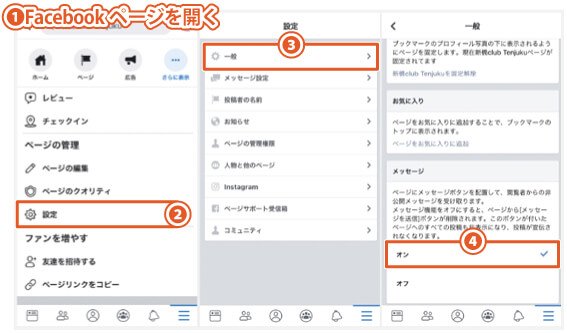
《スマホアプリで表示する方法》
- Facebookページに移動して画面上部の[・・・]をクリック
- [設定][一般]の順にクリック
- メッセージセクションの[オン]をクリックして完了

5. CTAボタンの活用例
ここでは、実際にCTAボタンを活用している企業のFacebookページを紹介します。
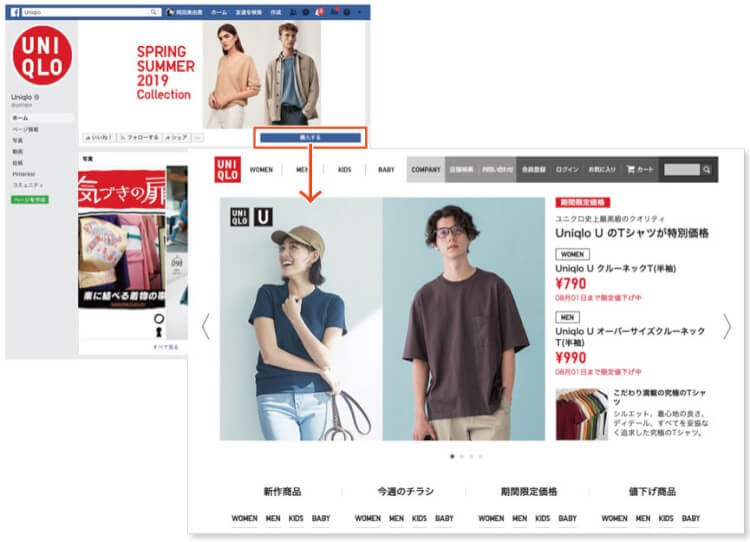
5-1. ユニクロ/購入するボタン
Facebook外部にある自社ホームページのオンラインショップコンテンツへとリンクを繋げています。
Facebookページで購買意欲が高められたユーザーを誘導することができるため、購入率の増加に期待できます。
Uniqlo

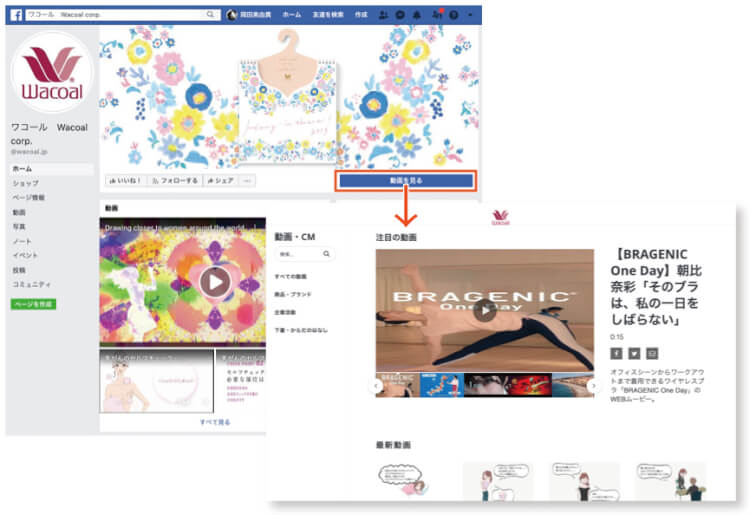
5-2. ワコール/動画を見るボタン
Facebook外部にある自社ホームページに設けられた動画コンテンツへとリンクを繋げています。
商品やブランドイメージの向上に期待できます。
Wacoal

まとめ
最後にCTAボタンのポイントをまとめます。
- CTAボタンは、Facebookページの画面に表示される青色のボタンのこと
- CTAボタンは12種類ある中から、1つだけ画面に表示できる
- CTAボタンを編集するには「役割(アクセス権限)」が必要
この記事がFacebookのCTAボタンを理解するのに役立てたら嬉しいです。